こんにちは、えり(@eridoma_mogu2)です。

アフィンガー5のカスタマイズ方法は意外と簡単です。
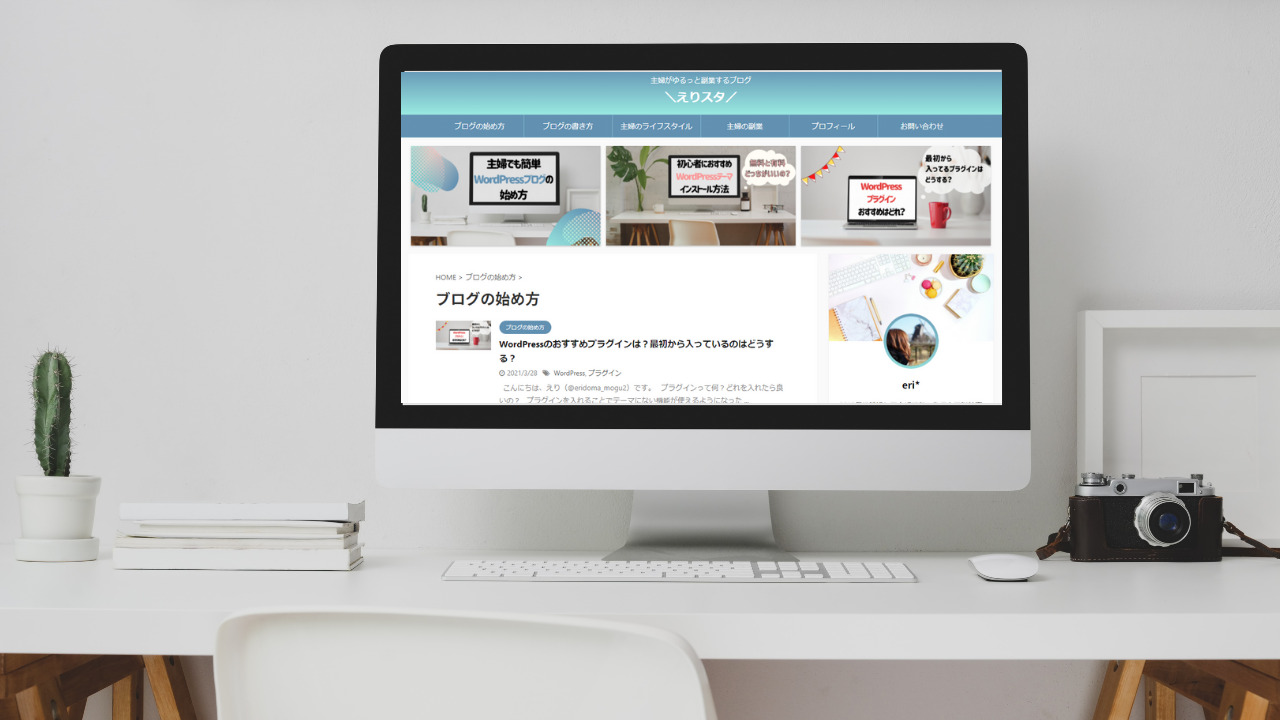
トップページのカスタマイズ方法を画像付きで分かりやすく書いているので、ぜひ参考にしてください。
おしゃれなブログを作りましょう♪
この記事でわかること
- サイト全体のデザイン&カラー設定
- ブログタイトルとキャッチフレーズのカスタマイズ方法
- メニューバーのカスタマイズ方法
- ヘッダーとフッターのカスタマイズ方法
- サイドバーのカスタマイズ方法

一部の内容のみ知りたいという方は、もくじからジャンプしてください☆
記事ページのカスタマイズ方法を知りたい方はこちら↓
-

-
【初心者でも簡単】アフィンガー5のカスタマイズ方法 | 記事ページ編
続きを見る
カスタマイズをする前にまずやること!
まずは、デザインの初期値の設定をします。
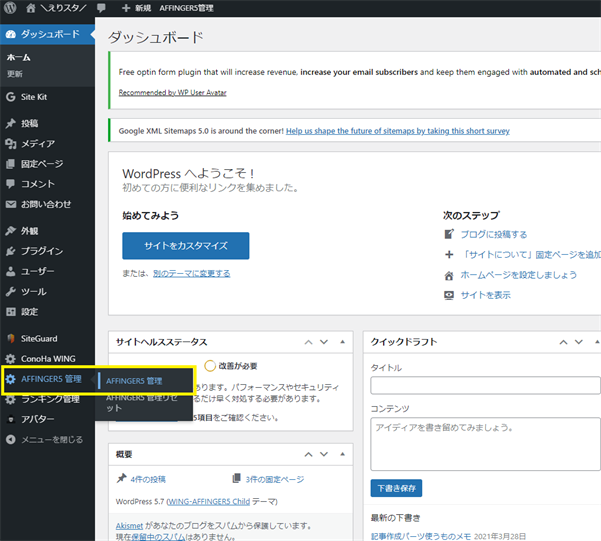
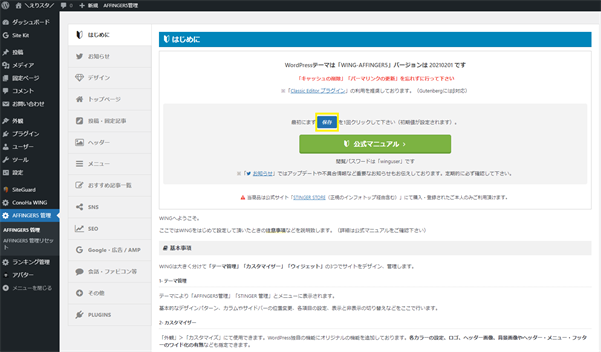
AFFINGER5管理 → AFFINGER5管理
「保存」をクリック

サイト全体のデザイン&カラー設定
サイト全体のデザインとカラー設定をする方法です。
サイトデザイン設定
AFFINGER5管理 → AFFINGER5管理
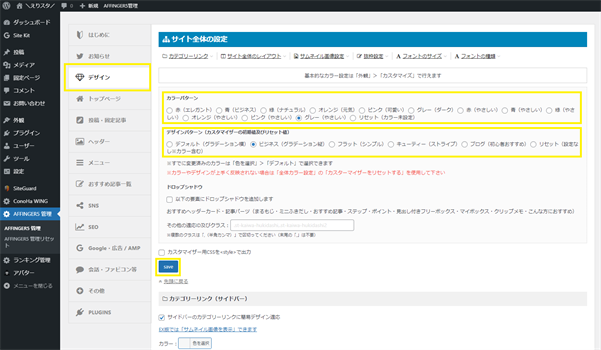
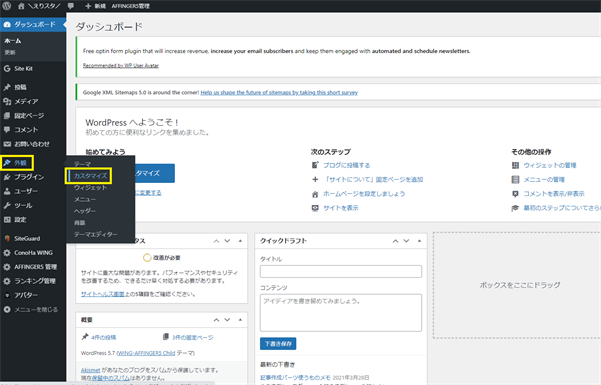
「デザイン」のページから設定します。
カラーパターンでサイト全体の色設定、デザインパターンでサイト全体のデザイン設定ができます。
ただ、このページだけだと違いがわからないので、別のタブでトップページを開いて確認しながら設定するのがおすすめです。

設定したら、最後に必ず「save」を押すのを忘れないようにしましょう。
サイトの基本カラー設定
外観 → カスタマイズ
「全体カラー設定」をクリック
メインで使うカラーの3色を設定します。
これだけで、ブログの印象がガラリと変わりますよ♪
色が決まったら、「公開」をクリック!
ブログタイトルとキャッチフレーズのカスタマイズ方法
まずは、ブログタイトルとキャッチフレーズを入れます。
外観 → カスタマイズ
「サイト基本情報設定」をクリック
「サイトのタイトル」と「キャッチフレーズ」を入力して、最後に「公開」を押しましょう。
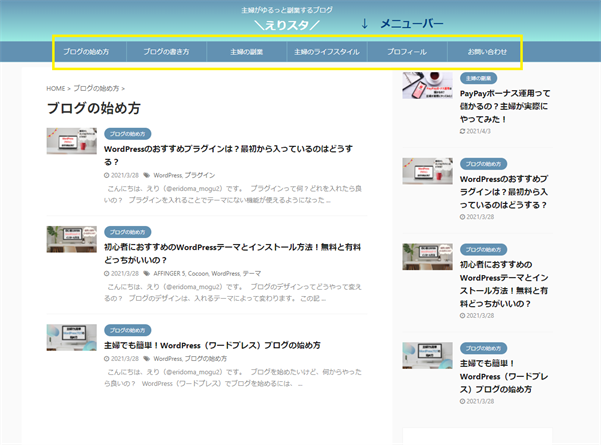
メニューバーのカスタマイズ方法
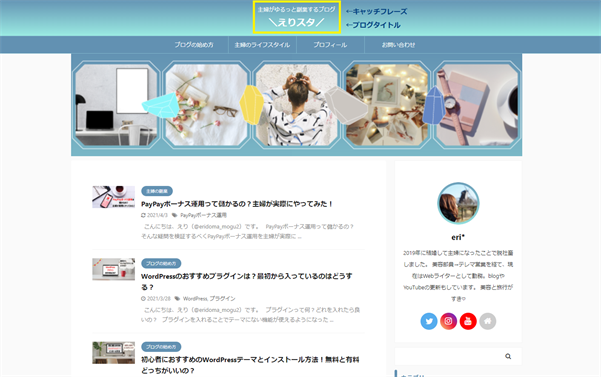
黄色で囲んであるメニューバーのカスタマイズをします。
メニューバーにカテゴリーを設置する
まずは、メニューバーにカテゴリーを設置しましょう!
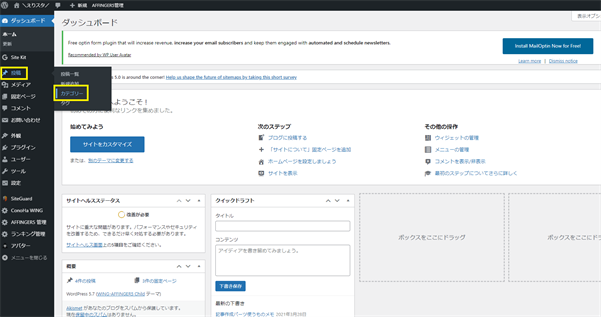
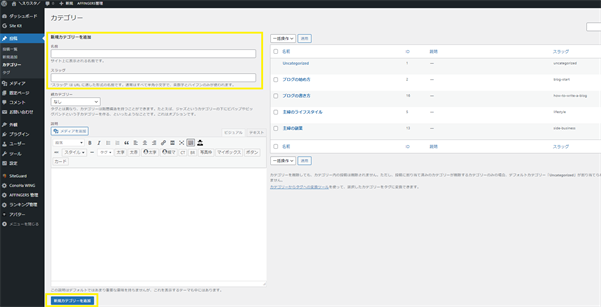
投稿 → カテゴリー
使用するカテゴリーの「名前」と「スラッグ」を入れ、「新規カテゴリーを追加」を押します。
使用するカテゴリー分だけ、作りましょう。

カテゴリーを作ったら、設置します。
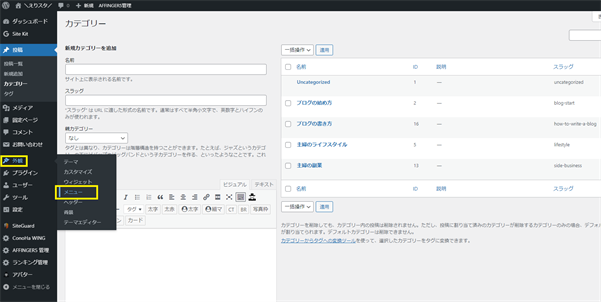
外観 → メニュー
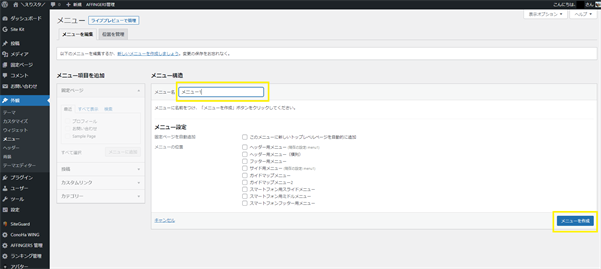
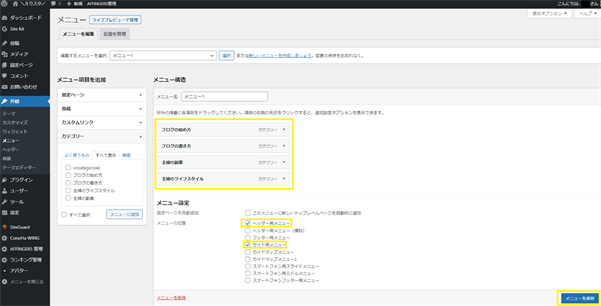
「メニュー名」を設定し、「メニューを追加」をクリック
メニュー名はなんでもOKです。
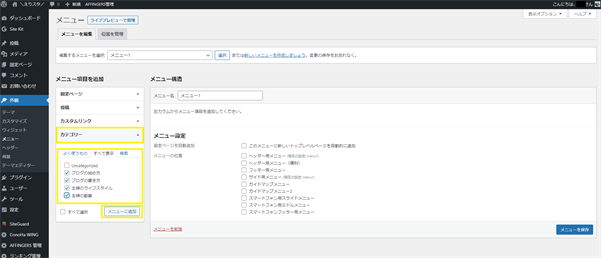
「カテゴリー」を押して、先ほど入力したカテゴリーにチェックを入れ、「メニューに追加」をクリック
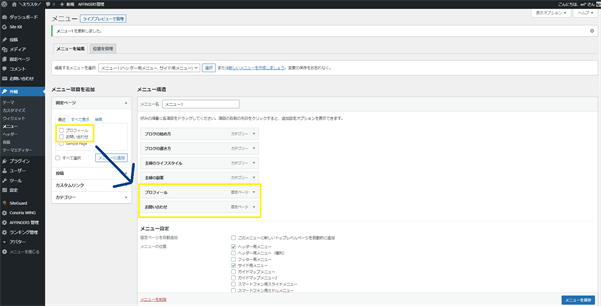
好みの順番にカテゴリーを動かして(1番上のカテゴリーが、1番左に表示されます)、「ヘッダー用メニュー」と「サイド用メニュー」にチェックをつけ、「メニューを追加」をクリック
ちなみに…
私は固定ページのプロフィールとお問い合わせも追加しています。
お問い合わせページの作り方はこちら
メニューのドロップダウンの設定方法は以下を確認ください♪
-

-
アフィンガー5のメニューバーをドロップダウンさせる方法
続きを見る
これで、メニューバーが設置出来ました!

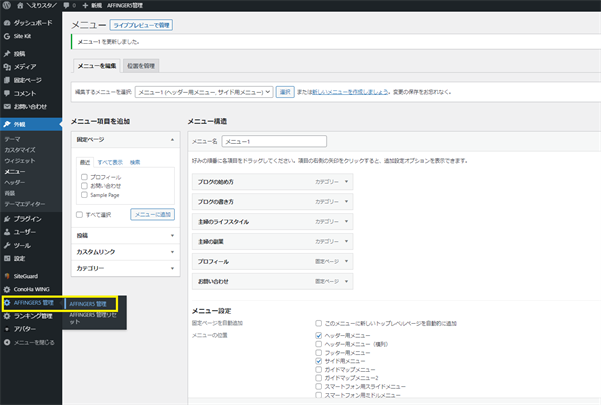
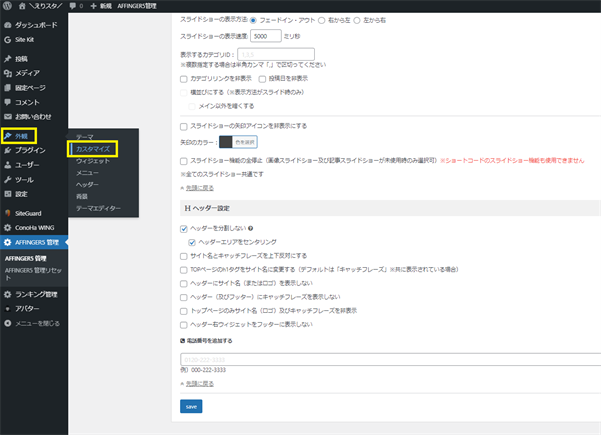
AFFINGER5管理 → AFFINGER5管理
「ヘッダー」をクリック
1番下にヘッダー設定の項目があるので「ヘッダーを分割しない」「ヘッダーエリアをセンタリング」の2つにチェックを入れて「save」をクリック
外観 → カスタマイズ
「メニューをセンター寄せにする」にチェックを入れて、「公開」をクリック
これで完成です!
メニューバーのカラー設定
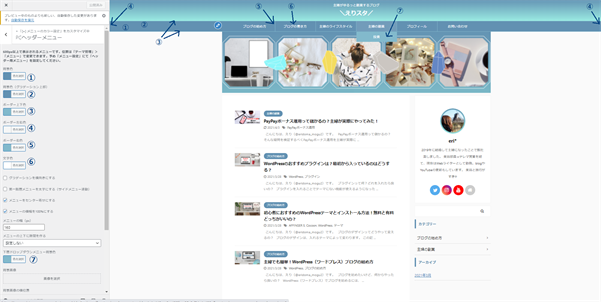
次にメニューバーのカラーを変更します。
上記と同じく、外観 → カスタマイズ → メニューのカラー設定 → PCヘッダーメニューをクリック
メニューバーの色を設定しましょう!
①メニューバー全体の色
②メニューバーの上部分の色(設定するとグラデーションになる)
③メニューバーの上下のライン
④メニューバーの両端の色(正直わかりづらいので設定不要)
⑤メニューバーの間のライン
⑥メニューバーの文字色
⑦プルダウンメニューの背景色
ヘッダーとフッターのカスタマイズ方法
ここからは、ヘッダーとフッターのカスタマイズ方法です。
ヘッダー画像の挿入方法
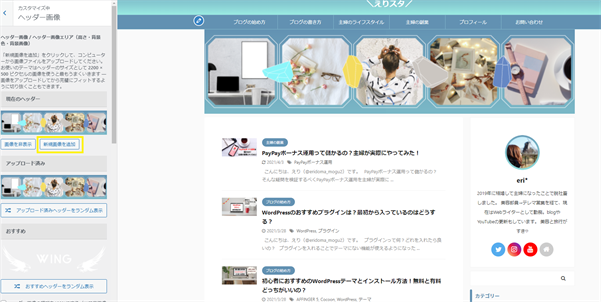
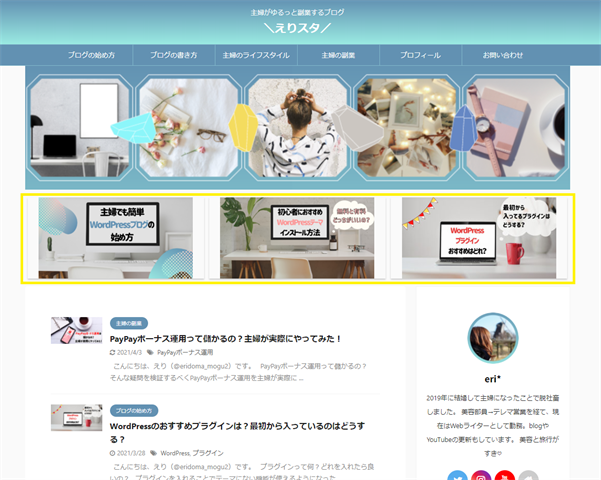
黄色い枠部分のヘッダー画像を設定します。
なお、ヘッダーの作成方法は、別記事で紹介します。
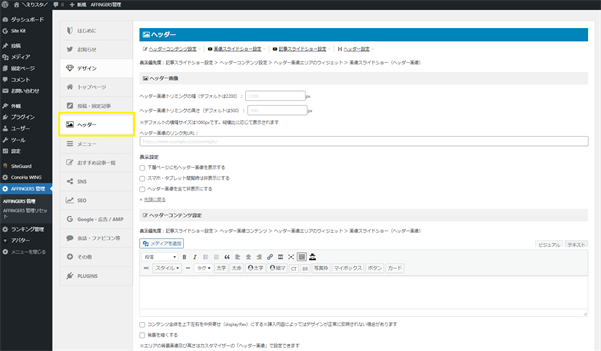
外観 → カスタマイズ
「ヘッダー画像」をクリック
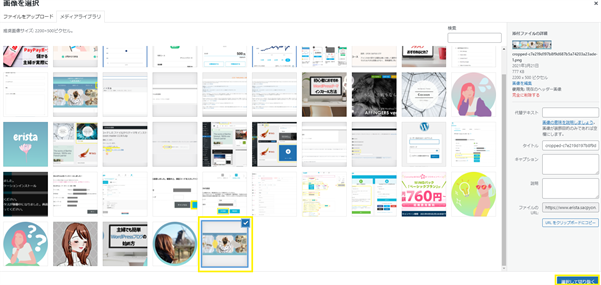
「新規画像を追加」をクリック
画像をアップロードして選択、「選択して切り抜く」をクリック
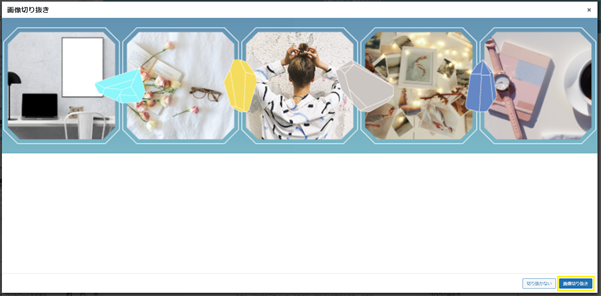
右下の「画像切り抜き」をクリックして、任意の幅に切り抜いたらOK!
最後に「公開」をクリックして完了です。
ヘッダーカードの設置
黄色い枠部分のヘッダーカードを設定します。
ここには、おすすめの記事を設定するのがおすすめ!
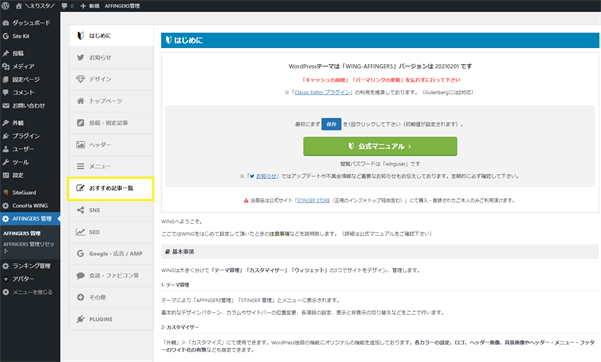
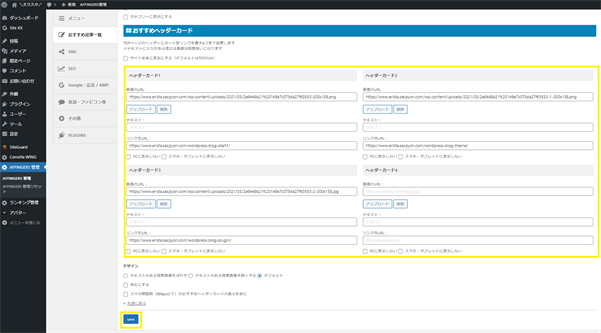
AFFINGER5管理 → AFFINGER5管理
「おすすめ記事一覧」をクリック
ヘッダーカードは4つまで設定できます。
「画像のURL」「テキスト」「リンク先URL」を設定しましょう。
すでに画像に文字が入っている場合は、テキストは不要です。
フッターのカスタマイズ方法
サイトの1番下のフッターエリアを設定します。
外観 → カスタマイズ
「基本エリア設定」をクリック
「フッターエリア」をクリック
フッター文字色や背景色を選択して、「公開」をクリックしたらOK!
サイドバーのカスタマイズ方法
ここからは、サイドバーに設置するプロフィールや項目の設定方法についてです。
プロフィールの設定
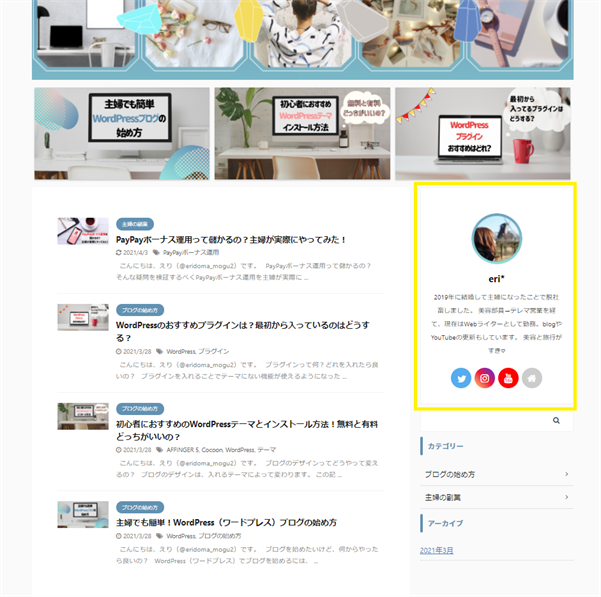
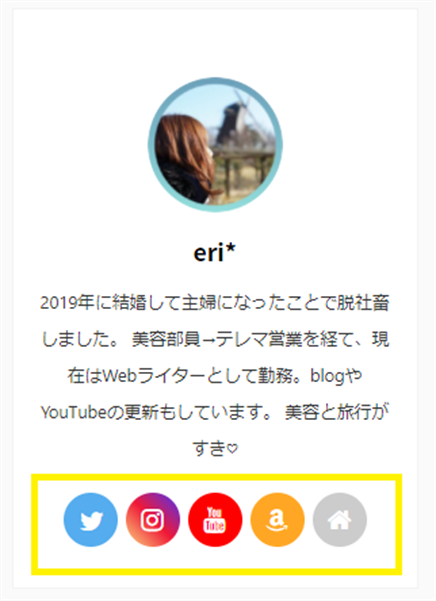
黄色い枠部分の、プロフィールの設定をします。
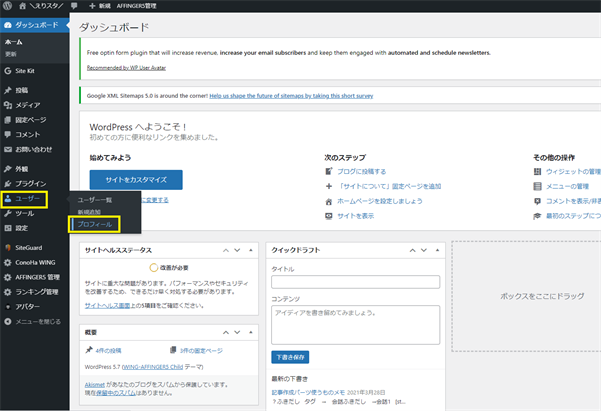
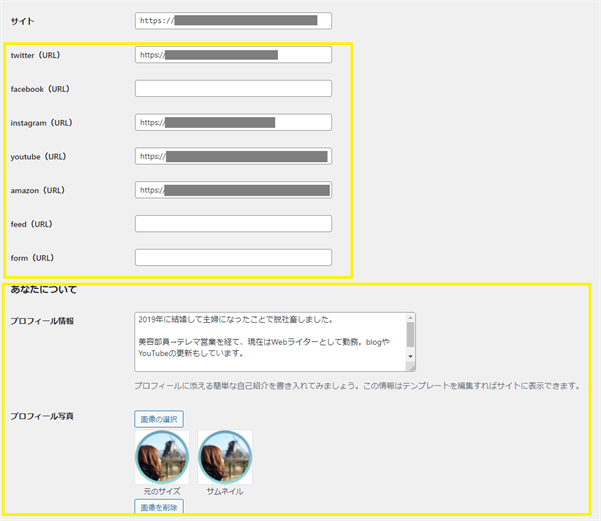
ユーザー → プロフィール
「プロフィール情報」と「プロフィール画像」を設定します。
プロフィール画像の設定は別記事で解説しています。
twitter・instagram・YouTubeのURLを入力すると、プロフィール画像の下にそれぞれのアイコンが設置されて飛べるようになります。
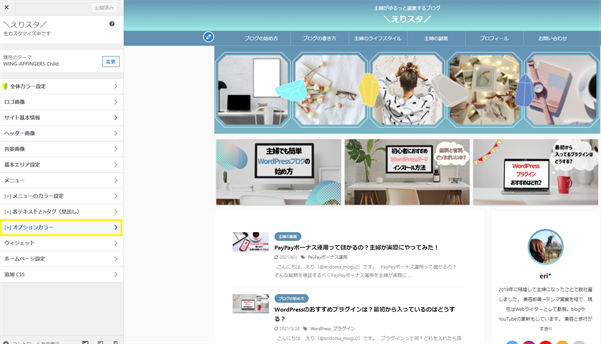
外観 → カスタマイズ
「オプションカラー」をクリック
「サイト管理者紹介(プロフィールカード)」をクリック
「プロフィールカードに変更」にチェックをつけます。
ヘッダー画像を設定すると、上記のようになります。
ヘッダー画像はお好みで付けても付けなくてもOK!
最後に「公開」を押したらプロフィール設定の完了です。
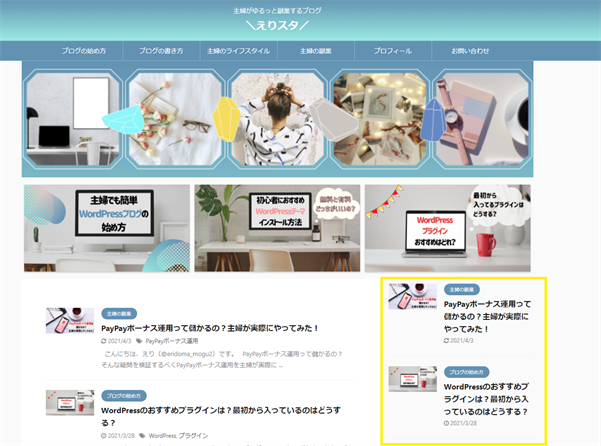
サイドバーに表示する項目の設定
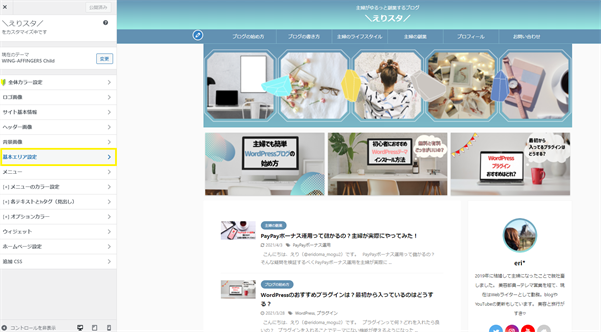
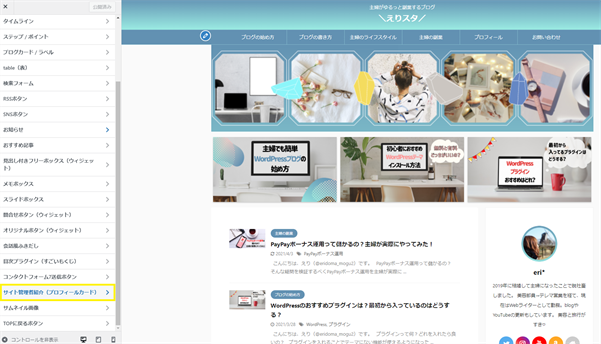
上記、黄色い枠のサイドバーに設置する項目を選択します。
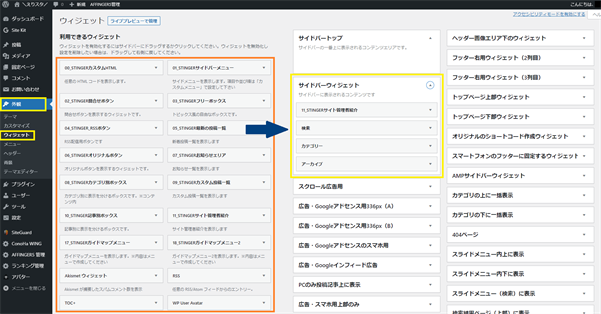
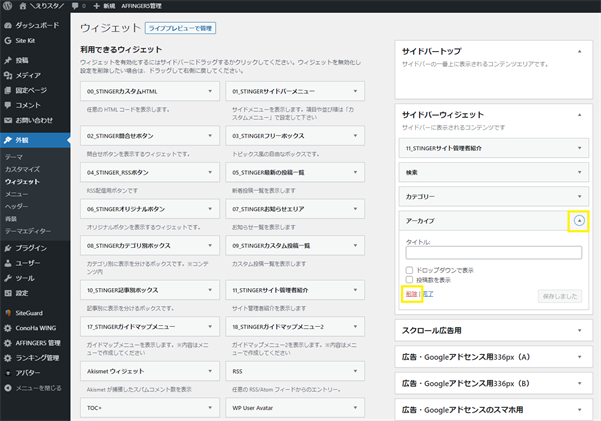
外観 → ウィジェット → サイドバーウィジェット
オレンジ枠の必要な項目を選んで、ドラッグアンドドロップで「サイドバーウィジェット」の枠に設置していきます。
必要ない項目があれば、上記の要領で削除できます。
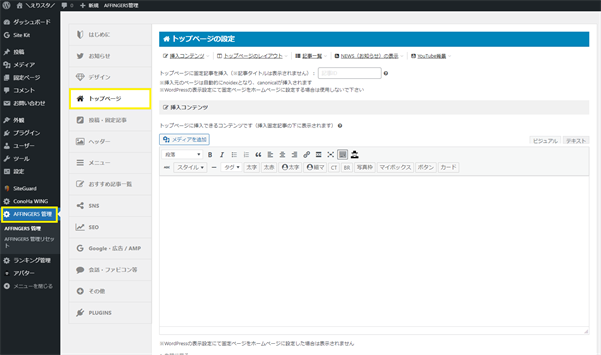
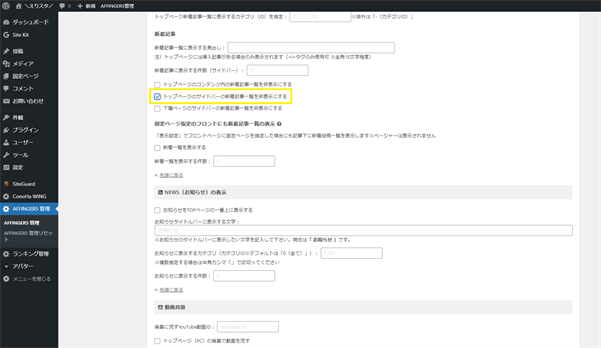
サイドバーの新着記事一覧を消す方法

AFFINFER管理 → トップページ
「トップページのサイドバーの新着記事一覧を非表示にする」にチェックをつけて「save」!

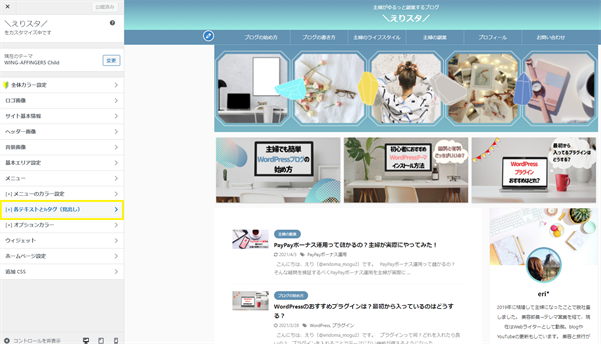
サイドバーのデザイン&カラー設定
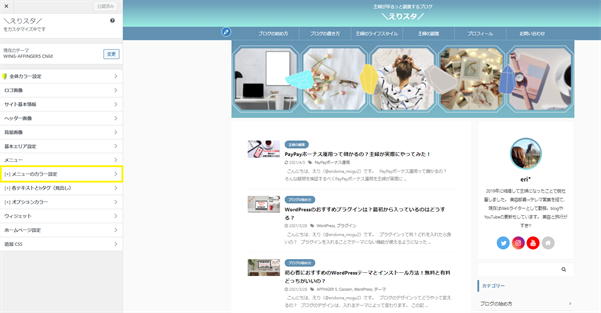
上記黄色い枠のサイドバーのデザインとカラーを変更をします。
外観 → カスタマイズ
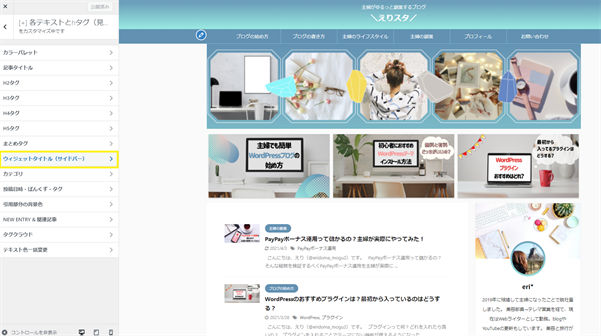
「各テキストとhタグ(見出し)」をクリック
「ウィジェットタイトル(サイドバー)」をクリック
黄色下枠の「ウィジェットタイトルの基本スタイル」で好きなデザインを選択しましょう。
その後に、黄色上枠のカラーを選択します。
「公開」を押したらOK!
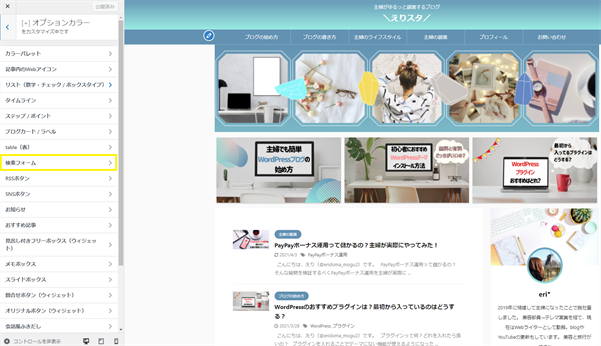
検索窓のカラー変更

外観 → カスタマイズ →オプションカラー
「検索フォーム」をクリック
検索フォームの枠線の色・太さ・丸み、検索アイコンの色などを設定します。
できたら「公開」を押したらOK!
ファビコンのカスタマイズ方法
ファビコンは、タブに表示される画像のことです。
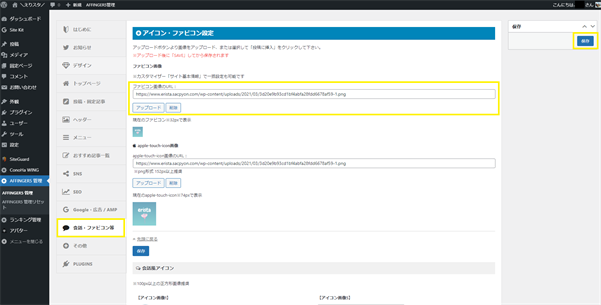
AFFINGER5管理 → AFFINGER5管理
「会話・ファビコン等」で、ファビコン用の画像をアップロードして「保存」をしたらOK!
まとめ
テーマのカスタマイズは一見難しそうですが、やってみると意外と簡単です!
ぜひ、自分だけのサイトを作ってみてくださいね♪
記事ページのカスタマイズ方法を知りたい方はこちら↓
-

-
【初心者でも簡単】アフィンガー5のカスタマイズ方法 | 記事ページ編
続きを見る